VisGO is an immersive bus ride that is designed by the team so that you can learn and experience the city while riding public transportation.
The Idea and Analysis
Through some research, VisGO is one of a kind. Some of it’s potential competitors is VR Tour Bus which is a VR experience through an App or Website, it’s static so you’ll click a location and be teleported virtually, but it has full 360 views and can view the city from wherever you desire. Then we have Flixbus which is a VR experience bus ride, but you’re required to wear the VR headset and purchase tickets. There’s also limited routes, but there is games and informative information that is provided.
Competitors
User Personas
Through my interviews, and surveys that we conducted I have developed two personas. The first one is Laur, she is 24 and resides in New York City. She’s been living there for 5 years and uses public transportation for her daily commute. She is a realtor with numerous clients throughout the city, and has to take different bus routes everyday. Her quote is “Taking a lot of different bus routes weekly is very confusing, I wish I could see my routes before boarding.”
Laur's POV
Laur is a 24 year old realtor living in the city of New York. She has numerous clients and travels all throughout the city. Public transportation has proven to be her most efficient source to get to her clients. Even though public transportation has ben her main source, she has found it to be very confusing with the number of new routes she has to take weekly.
John is 27 and he is from Miami Florida, he is an avid tourist, and is visiting the big apple. He enjoys public transportation and would love to explore the city of New York, with ease. John quotes “Being a tourist in a new city is always so overwhelming. I want to view the whole city the easiest way.”
John's POV
John’s point of view is he is a 27 year old native from Miami, Florida. He is an avid tourer but tries to save money. He is traveling to new york city, and will be using public transportation as his main source of viewing the big apple. He has found public transportation to be confusing at first, and will be heavily reliant on his phone to find nearby landmarks, shops, and places to visit.
Journey Map
A journey map was created to visualize the high and low points of the return experience.
Key Insights
To know the bus routes the commuters are taking is essential, knowing the beginning location and ending location.
Learning about the city, what’s around their final destination is very helpful.
Having essential information about the city, traffic, weather, daily commute on the UI will be helpful.
Clear way-finding is crucial, with information on the bus stops would be helpful. Along with visuals on the bus ride with upcoming stops and eta is helpful.
How Might We's
How might we give the user more visual displays along their bus route?
How might we display bus routes visually at a bus stop?
How might we show the city in a way that is viewed through a bus?
How might we entertain the commuter for their everyday commute, while giving them information that is essential to their day?
How might we display bus routes visually at a bus stop?
How might we show the city in a way that is viewed through a bus?
How might we entertain the commuter for their everyday commute, while giving them information that is essential to their day?
Design Concept
We will design an experience that is immersive and helpful to our riders so that they can visually see their bus route they are boarding, so that tourists can learn about the city, and that the riders can be entertained and be provided with information that is essential to their everyday commute. So that tourists, workers that use public transportation for their daily job, can take public transportation with confidence, and amusement, so they can know and enjoy their route they are taking .
Wire Frames
Wire frames were designed to bring our initial concept to life, from designing the initial smart bus stop, to boarding a VisGO bus and experiencing the ride with the interactive smart windows with technology that's also on the bus.
Hi - Fi Prototypes and Mockups
Starting from the beginning of the experience with VisGO, I will be able to display my design process and how the user will navigate the experience.
At first, we will take a look at the bus you’ll be boarding. It’s not your ordinary bus but a bus, that is designed with the tech features that will give you the immersive experience we designed for you.
The Bus Stop
This is where it begins, the initial bus stop. You’ll begin by approaching the smart screens at the bus stop, see the current routes, and follow along with the provided instructions. The screens will also provide the stops, estimated time of arrival and the bus number. Also the screen with give you little snippets of landmarks you’ll pass by.
Bus Stop Mock-up
Going from the screens, you can see that this is the bus stop you’ll approach when you’re first experiencing the VisGO bus. It has dual screens so when you the user picks your route on the left screen, your information will be provided on the follow up screen.
Initial Running Screen
When you board the bus, you’re provided with this panel running along the top portion of the bus. This panel will provide you the weather, bus #, time, and what stop you’re currently on.
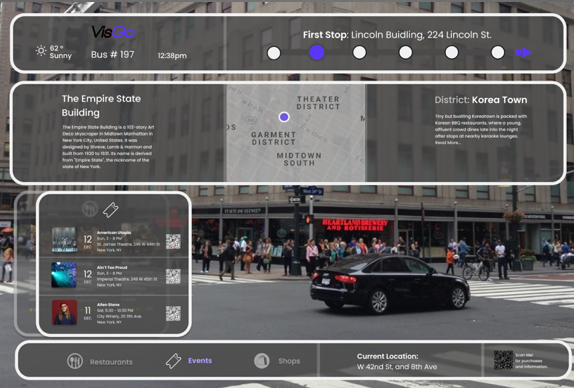
Interactive Windows
When riding in the VisGO bus, don’t worry for a seat by the window, these buses are single seat rows, so everyone will have the chance to have the equal amount of experience when riding the bus. This will appear on your window as you’re traveling through the city.
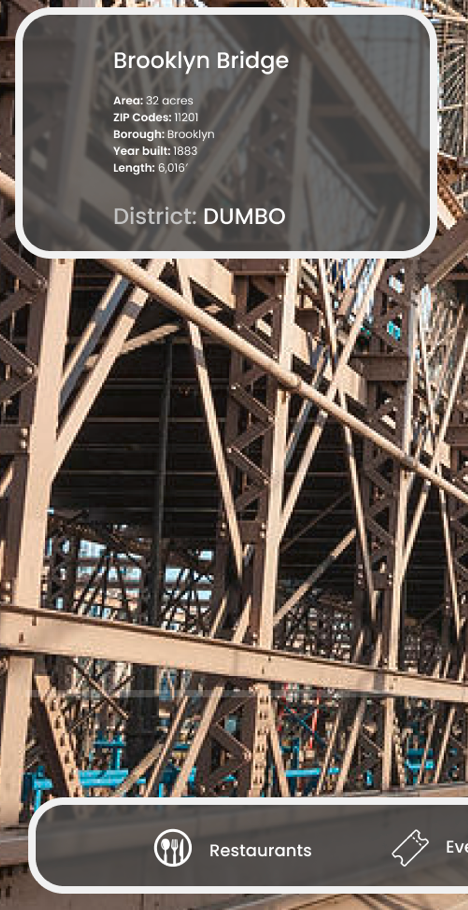
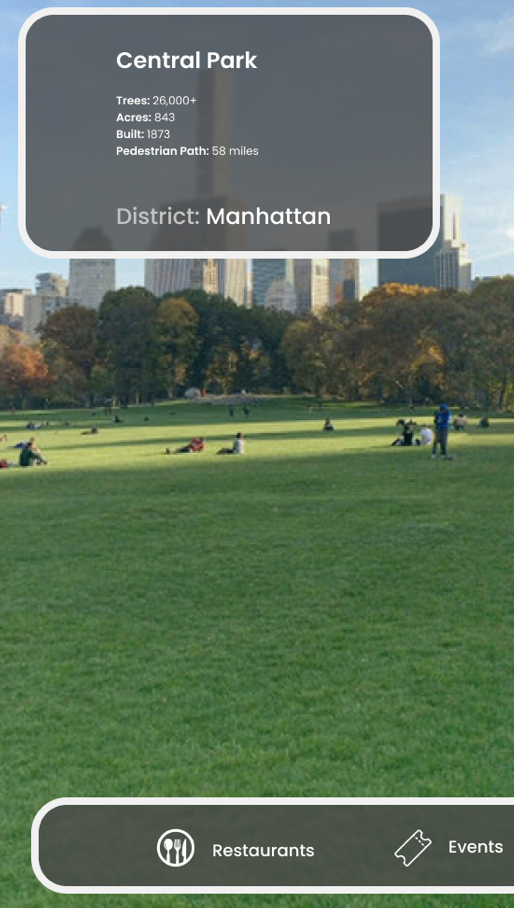
The upper left portion is the information of what district, and landmark you’re nearby. While having an interactive tap menu bar on the bottom half, along with your current location and a QR code within arms reach if you want more information.
This mock-up show you what the team has designed and how the windows will interact with the user. The top panel is above the users so that essential information can be provided at all times.
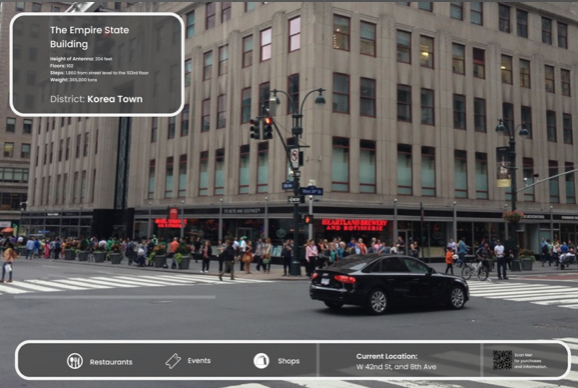
Interior Front Screen
This screen will be at the front of every VisGO bus providing their users information that will help them in their travels.
This is a close up of the interactive windows, and how they are interactive with the user. As you’re driving the top left portion panel will change, and provide information regarding the district. If you’re interested in nearby restaurants, events and or shops, you can top one of the icons on the menu tab and it will bring up a short list of the top restaurants in the area. The list will provide their style of food, location and phone number, from there you can click learn more, and it’ll provide their ratings and a more informative panel about their restaurant followed up with a QR code that will further proceed to their website in which you can view their menu, and or make reservations.
Not only do these windows provide information of nearby restaurants, but also if you tap the events icon, it’ll bring up the events panel. The events panel will showcase upcoming events, with their date, name, location and duration. From there you can proceed to learn more about the event by tapping “Learn more”. Once you tap learn more, you’ll see the time and location, and more information regarding the event, and you’ll be able to scan the QR code that will take you from the window to your phone so that you can purchase the tickets if you desire.


ALWAYS CHANGING
As I have said, VisGO is providing an all around riding experience with the windows always changing and being interactive with the user.
User Testing and Iterations
Based off of user testing and Feedback, numerous changes have been made, such as the implementation of the screen of the current location at the front of the bus, less information on the windows so that the user can view the city rather than be bombarded by information, and the implementation of the QR code to move from the window to your phone if you wished to proceed with more information.



From left to right, based off of user feedback, you’ll be able to see the simplification of the design, and less cluttering of the window space as testing has progressed with more feedback.
Thank you for riding with VisGO!